Summarise text under headings
In your daily notes, you might have a "Health" heading where you log your daily health information. If you want to collect the text under these headings from all of your notes, you can do this with Dataview.
Here is a working demo vault which you can download to test with:
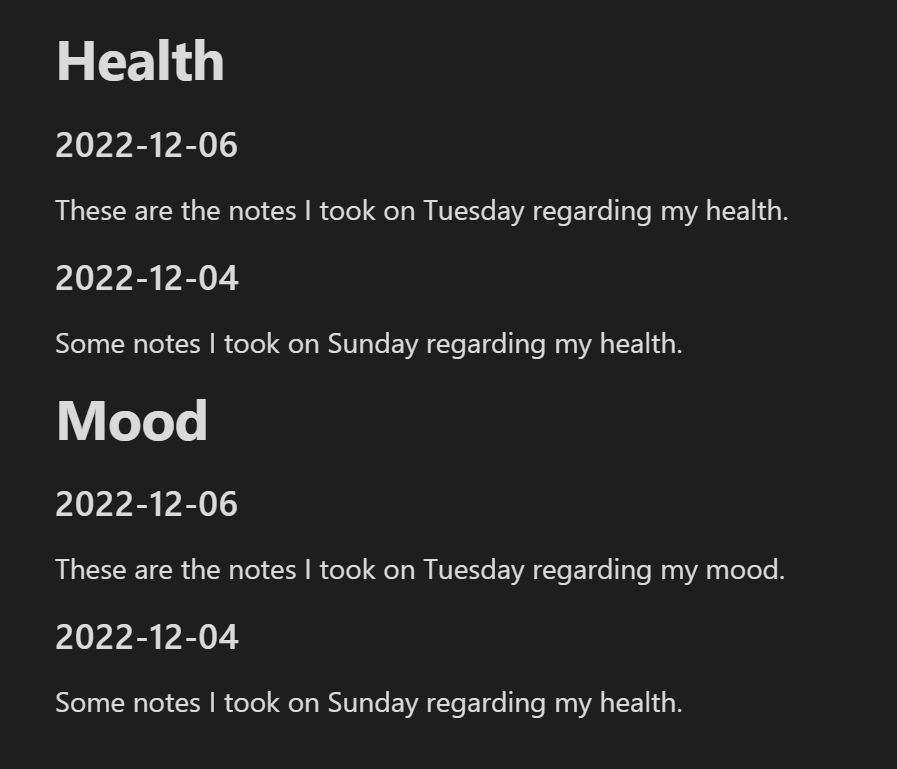
It will collect the sections under each of your requested daily note headings, and summarise them by day inside a single note:
How to set up
Step 1:
Install Dataview, and turn on Javascript queries:
Step 2:
Create a new note and paste this code:
```dataviewjs
// Headings you would like to summarise the text for
const headings = ['Health', 'Mood']
// You can update this to filter as you like.
// Here it is only returning results inside the "Daily notes" folder
const pages = dv.pages('"Daily notes"')
const output = {}
headings.forEach(x => output[x] = [])
for (const page of pages) {
const file = app.vault.getAbstractFileByPath(page.file.path)
// Read the file contents
const contents = await app.vault.read(file)
for (let heading of headings) {
// Sanitise the provided heading to use in a regex
heading = heading.replace(/[/\-\\^$*+?.()|[\]{}]/g, '\\amp;')
const regex = `(?<=^|\n)#+ ${heading}\r?\n(.*?)(?=\n#+ |\n---|$)`
// Extract the summary
for (const block of contents.match(new RegExp(regex, 'isg')) || []) {
const match = block.match(new RegExp(regex, 'is'))
output[heading].push({
title: file.basename,
text: match[1].trim()
})
}
}
}
Object.keys(output).forEach(heading => {
dv.header(1, heading)
output[heading].forEach(entry => {
dv.header(4, entry.title)
dv.paragraph(entry.text)
})
})
```
You'll need to update the two variables headings and pages at the top to match the location and format of your own files.
Customisation
If you want to output a link to the notes instead of just the note titles, change:
output[heading].push({
title: file.basename,
to:
output[heading].push({
title: '[[' + file.path + '|' + file.basename + ']]',
This will output [[Full/Path/To/File.md|Note title]] just like you would create a normal link in any of your notes.
Asked in these threads:
- How do I retrieve and paste what is written after a particular heading? (Sep 9, 2023)
- Funnel all headings blocks with specific tags into a new note (Jan 5, 2023)
- Create note from sections of other notes (Dec 17, 2022)
- Dataview: query sections of notes (Dec 10, 2022)
- Coalesce headings into one file? (Dec 6, 2022)