Upcoming event calendar
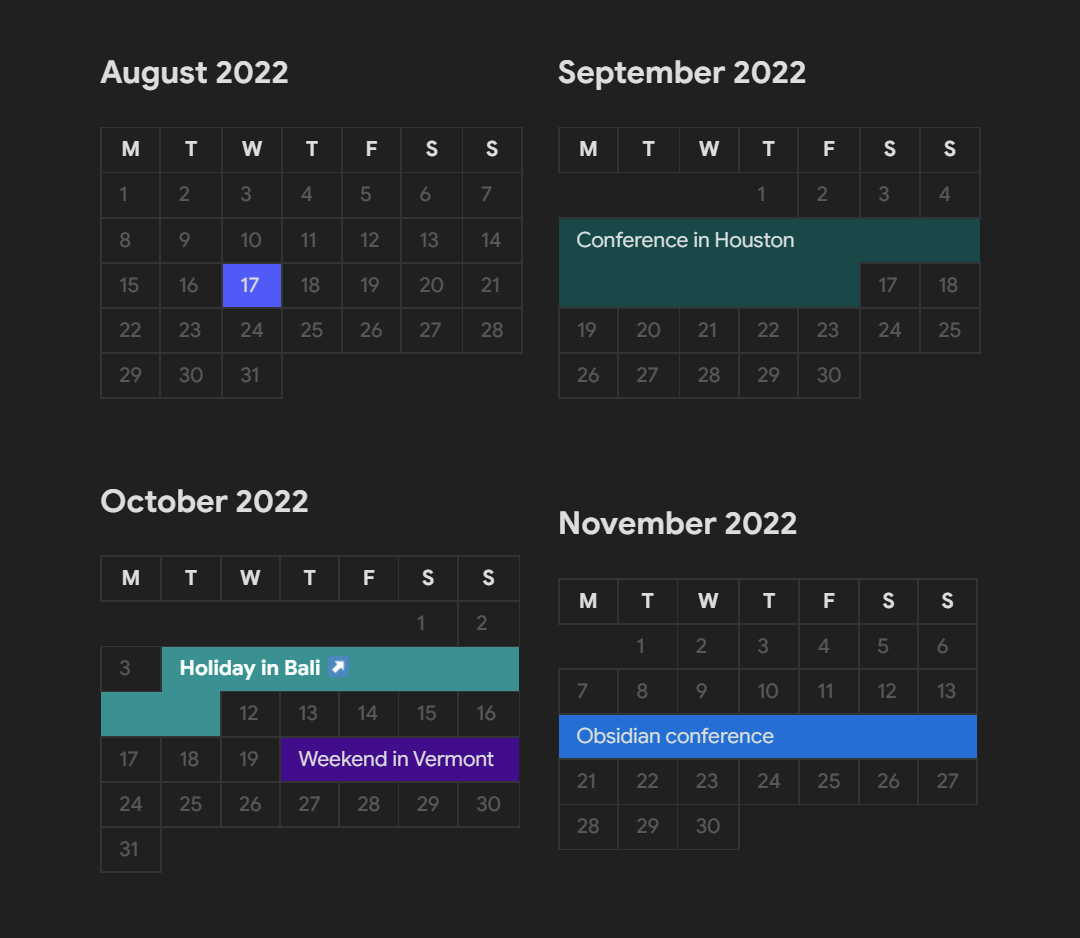
I wanted a nice visual representation of upcoming multi-day events. I created this Dataview script to turn a simple list of events into a visual calendar representation:
The current day is highlighted (August 17th in this case), and if the event title is a link to a note the link will appear in the calendar (see the Holiday in Bali event).
Step 1:
Make a list of events in this format:
- 2022-09-05 to 2022-09-16 | Conference in Houston
- 2022-10-04 to 2022-10-11 | Holiday in Bali | (this one is a link to a page)
- 2022-10-20 to 2022-10-23 | Weekend in Vermont
- 2022-11-14 to 2022-11-20 | Obsidian conference
(Instead of a list, the script can also find your events based on frontmatter fields - details below.)
Step 2:
Download the Dataview script and save it wherever you store your script files:
https://gist.github.com/alangrainger/bd93671d5d6f249bc5c9fd96e4a30fa1
Step 3:
Add this Dataview snippet to the page, changing the location to your location from step 2:
```dataviewjs
dv.view('Scripts/Dataview/trip-calendar')
```
Alternatively you can provide YAML start-date and end-date fields as a configuration option, and the script will find all notes with those fields, and use the dates for the calendar:
```dataviewjs
dv.view('Scripts/Dataview/trip-calendar', {
yamlStartField: 'trip_start',
yamlEndField: 'trip_end'
})
```
Your frontmatter would look like this using the field names above. You can add the date in any format that MomentJS will recognise, but safest to use ISO dates.
---
trip_start: 2022-10-01
trip_end: 2022-10-07
---